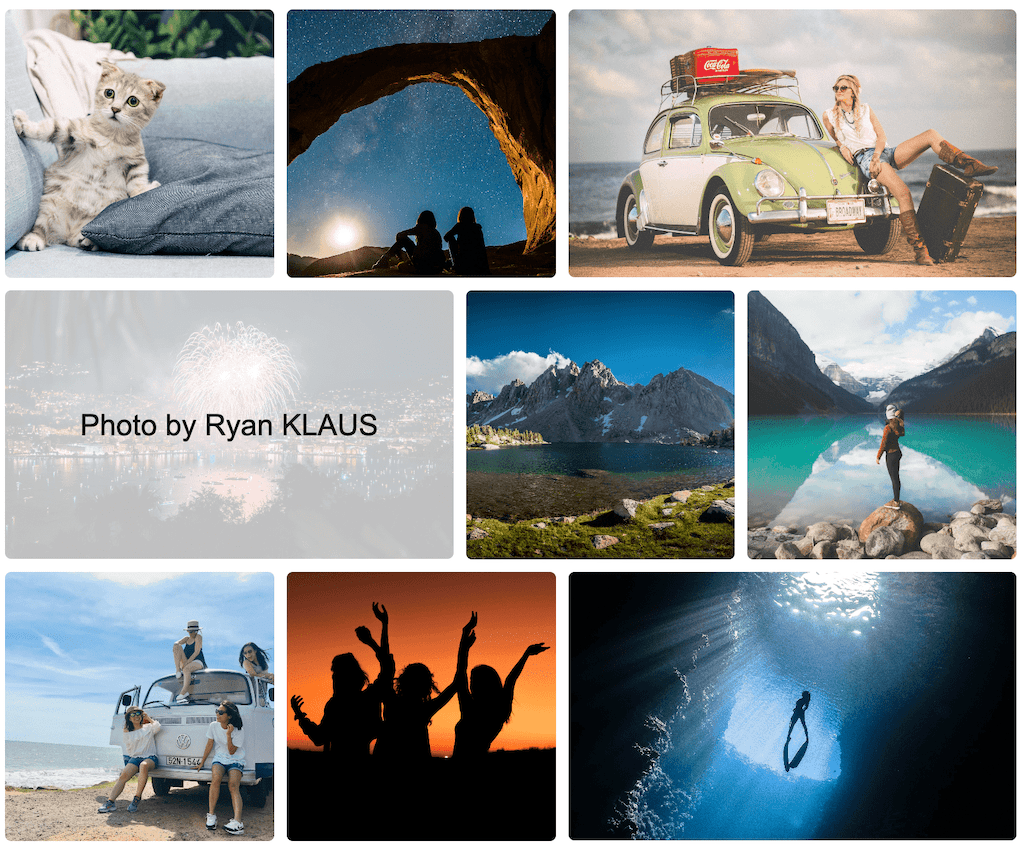
效果预览

html
<body>
<article>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Elianne-Dipp.jpg" alt="Photo by Elianne Dipp">
</div>
<div class="description">Photo by Elianne Dipp</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Jared-Rice.jpg" alt="Photo by Jared Rice">
</div>
<div class="description">Photo by Jared Rice</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Gaddafi-Rusli.jpg" alt="Photo by Gaddafi Rusli">
</div>
<div class="description">Photo by Gaddafi Rusli</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Guzman-Barquin.jpg" alt="Photo by Guzman Barquin">
</div>
<div class="description">Photo by Guzman Barquin</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Gabmarjan.jpg" alt="Photo by Gabmarjan">
</div>
<div class="description">Photo by Gabmarjan</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Kalen-Emsley.jpg" alt="Photo by Kalen Emsley">
</div>
<div class="description">Photo by Kalen Emsley</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Tran-Mau-Tri-Tam.jpg" alt="Photo by Tran Mau Tri Tam">
</div>
<div class="description">Photo by Tran Mau Tri Tam</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Brooke-Lark.jpg" alt="Photo by Brooke Lark">
</div>
<div class="description">Photo by Brooke Lark</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Amos-Bar-Zeev.jpg" alt="Photo by Amos Bar Zeev">
</div>
<div class="description">Photo by Amos Bar Zeev</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Ryan-KLAUS.jpg" alt="Photo by Ryan KLAUS">
</div>
<div class="description">Photo by Ryan KLAUS</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Will-Africano.jpg" alt="Photo by Will Africano">
</div>
<div class="description">Photo by Will Africano</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Ryan-Christodoulou.jpg" alt="Photo by Ryan Christodoulou">
</div>
<div class="description">Photo by Ryan Christodoulou</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Sake-Le.jpg" alt="Photo by Sake Le">
</div>
<div class="description">Photo by Sake Le</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Levi-Guzman.jpg" alt="Photo by Levi Guzman">
</div>
<div class="description">Photo by Levi Guzman</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Elianne-Dipp.jpg" alt="Photo by Elianne Dipp">
</div>
<div class="description">Photo by Elianne Dipp</div>
</div>
</article>
</body>
css样式
html {
-ms-text-size-adjust:100%;
-webkit-text-size-adjust:100%;
}
html,body {
font-family:"Arial","Microsoft JhengHei",Apple LiGothic Medium,sans-serif;
margin:0;
padding:0;
font-size:62.5%;
font-weight:normal;
line-height:1.2;
word-wrap:break-word;
box-sizing:border-box;
background-color:var(--color-white);
}
a {
font-size:3em;
color:var(--color-a);
text-decoration:none;
-webkit-transition:all .3s ease-in-out;
-moz-transition:all .3s ease-in-out;
-ms-transition:all .3s ease-in-out;
-o-transition:all .3s ease-in-out;
transition:all .3s ease-in-out;
}
a:hover {
color:var(--color-black);
outline-width:0;
}
:root {
--color-black:#000000;
--color-1:#121212;
--color-a:#aaaaaa;
--color-white:#ffffff;
}
article {
display:flex;
flex-wrap:wrap;
padding:0.5rem;
}
.item {
position:relative;
margin:0.5rem;
width:calc(55% / 2 - 1rem);
}
.photos {
position:relative;
padding-top:calc(100% * 1);
width:100%;
height:0;
}
.item:nth-child(3),.item:nth-child(4),.item:nth-child(3n):nth-child(odd),.item:nth-child(3n + 1):nth-child(even) {
width:calc(45% - 1rem);
}
.item:nth-child(3) .photos,.item:nth-child(4) .photos,.item:nth-child(3n):nth-child(odd) .photos,.item:nth-child(3n + 1):nth-child(even) .photos {
padding-top:calc(100% - (100% - 45% / 2 + 1rem) / 2);
}
.photos img {
position:absolute;
width:100%;
height:100%;
top:0;
left:0;
border-radius:0.5rem;
object-fit:cover;
overflow:hidden;
}
.description {
display:flex;
position:absolute;
top:0;
left:0;
padding:0 2rem;
width:calc(100% - 4rem);
height:100%;
font-size:3.8em;
color:var(--color-1);
align-items:center;
justify-content:center;
-webkit-transition:all .3s ease-in-out;
-moz-transition:all .3s ease-in-out;
-ms-transition:all .3s ease-in-out;
-o-transition:all .3s ease-in-out;
transition:all .3s ease-in-out;
overflow:hidden;
opacity:0;
z-index:1;
}
.description:after {
position:absolute;
content:'';
width:100%;
height:100%;
background-color:rgb(255 255 255 / 75%);
-webkit-transition:all .3s ease-in-out;
-moz-transition:all .3s ease-in-out;
-ms-transition:all .3s ease-in-out;
-o-transition:all .3s ease-in-out;
transition:all .3s ease-in-out;
opacity:0;
z-index:-1;
}
.item:hover .description,.item:hover .description:after {
opacity:1;
}
@media screen and (max-width:768px) {
.description {
font-size:3em;
}
}@media screen and (max-width:640px) {
.item {
width:100% !important;
}
.photos {
padding-top:calc(100% * 2/3) !important;
}
.description {
font-size:3.8em;
}
}
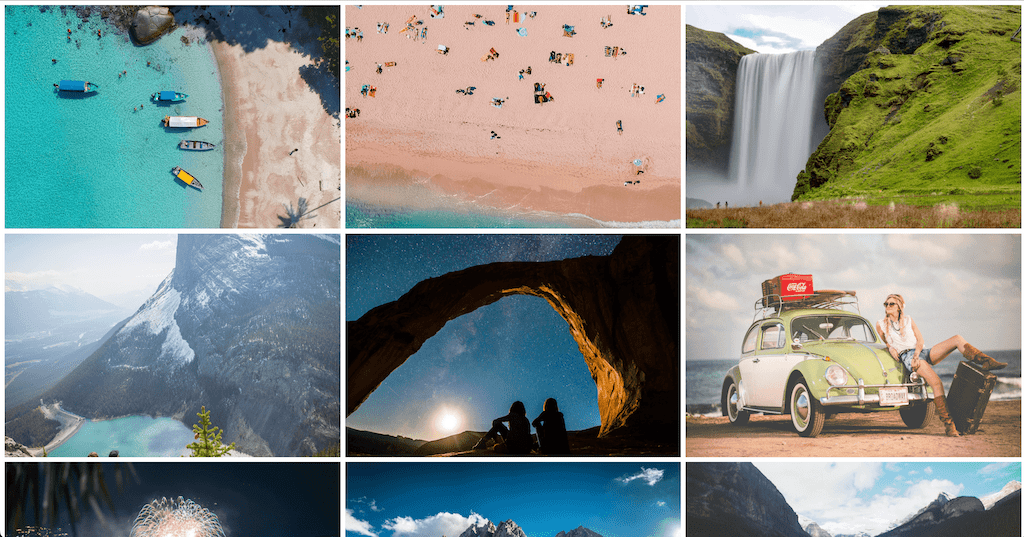
效果预览2 大图+固定方格大小


<body>
<header>
<div class="title">Lopwon Foto</div>
<div class="blog">
<a href="#">Hello World</a>
</div>
</header>
<article>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Tran-Mau-Tri-Tam.jpg" alt="Photo by Tran Mau Tri Tam" />
</div>
<div class="description">Photo by Tran Mau Tri Tam</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Elianne-Dipp.jpg" alt="Photo by Elianne Dipp" />
</div>
<div class="description">Photo by Elianne Dipp</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Jared-Rice.jpg" alt="Photo by Jared Rice" />
</div>
<div class="description">Photo by Jared Rice</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Gaddafi-Rusli.jpg" alt="Photo by Gaddafi Rusli" />
</div>
<div class="description">Photo by Gaddafi Rusli</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Guzman-Barquin.jpg" alt="Photo by Guzman Barquin" />
</div>
<div class="description">Photo by Guzman Barquin</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Gabmarjan.jpg" alt="Photo by Gabmarjan" />
</div>
<div class="description">Photo by Gabmarjan</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Kalen-Emsley.jpg" alt="Photo by Kalen Emsley" />
</div>
<div class="description">Photo by Kalen Emsley</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Brooke-Lark.jpg" alt="Photo by Brooke Lark" />
</div>
<div class="description">Photo by Brooke Lark</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Amos-Bar-Zeev.jpg" alt="Photo by Amos Bar Zeev" />
</div>
<div class="description">Photo by Amos Bar Zeev</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Ryan-KLAUS.jpg" alt="Photo by Ryan KLAUS" />
</div>
<div class="description">Photo by Ryan KLAUS</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Will-Africano.jpg" alt="Photo by Will Africano" />
</div>
<div class="description">Photo by Will Africano</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Ryan-Christodoulou.jpg" alt="Photo by Ryan Christodoulou" />
</div>
<div class="description">Photo by Ryan Christodoulou</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Sake-Le.jpg" alt="Photo by Sake Le" />
</div>
<div class="description">Photo by Sake Le</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Levi-Guzman.jpg" alt="Photo by Levi Guzman" />
</div>
<div class="description">Photo by Levi Guzman</div>
</div>
<div class="item">
<div class="photos">
<img src="http://cdn.snapic.cn/img/image/Tran-Mau-Tri-Tam.jpg" alt="Photo by Tran Mau Tri Tam" />
</div>
<div class="description">Photo by Tran Mau Tri Tam</div>
</div>
</article>
</body>
css
html {
-ms-text-size-adjust:100%;
-webkit-text-size-adjust:100%;
}
html,body {
font-family:"Arial","Microsoft JhengHei",Apple LiGothic Medium,sans-serif;
margin:0;
padding:0;
font-size:62.5%;
font-weight:normal;
line-height:1.2;
word-wrap:break-word;
box-sizing:border-box;
background-color:var(--color-white);
}
a {
font-size:2em;
color:var(--color-a);
text-decoration:none;
-webkit-transition:all .3s ease-in-out;
-moz-transition:all .3s ease-in-out;
-ms-transition:all .3s ease-in-out;
-o-transition:all .3s ease-in-out;
transition:all .3s ease-in-out;
}
a:hover {
color:var(--color-white);
outline-width:0;
}
:root {
--color-black:#000000;
--color-1:#121212;
--color-a:#aaaaaa;
--color-white:#ffffff;
}
header {
display:flex;
justify-content:space-between;
flex-direction:column;
position:absolute;
top:calc(50% - 10em);
left:5rem;
-webkit-transform:translate(0%,-50%);
-moz-transform:translate(0%,-50%);
-ms-transform:translate(0%,-50%);
-o-transform:translate(0%,-50%);
transform:translate(0%,-50%);
z-index:1;
}
.title {
font-size:10em;
color:var(--color-white);
}
.blog {
display:inline-block;
margin-top:3rem;
}
.blog a {
padding:1rem 1.5rem;
border-radius:3rem;
font-size:3em;
color:white;
background-color:green;
}
.blog a:hover {
color:white;
background-color:limegreen;
}
article {
display:flex;
flex-wrap:wrap;
padding:0.5rem;
}
.item:nth-child(1) {
position:absolute;
top:0;
left:0;
margin:0;
padding:0;
width:100%;
height:100vh;
z-index:0;
}
.item:nth-child(1) .photos {
position:relative;
padding:0;
width:100%;
height:100vh;
}
.item:nth-child(1) .photos:after {
content:'';
position:absolute;
top:0;
left:0;
width:75%;
height:100%;
background-image:linear-gradient(to left,rgba(0 0 0 / 0%) 0%,rgba(0 0 0 / 25%) 25%,rgba(0 0 0 / 50%) 50%,rgba(0 0 0 / 75%) 75%,rgba(0 0 0 / 95%) 100%);
z-index:1;
}
.item:nth-child(1) .description {
display:block;
top:calc(50% + 2em);
left:5rem;
padding:0;
width:auto;
height:auto;
font-size:2.5em;
color:var(--color-a);
opacity:1 !important;
}
.item:nth-child(1) .description:after {
background-color:transparent;
}
.item:nth-child(2) {
position:absolute;
top:0;
right:0;
margin:0;
padding:1rem 1rem 7rem 1rem;
width:calc(25% - 1rem);
border-radius:0.25rem;
background-color:var(--color-white);
-webkit-transform:translate(-15rem,5rem) rotate(15deg);
-moz-transform:translate(-15rem,5rem) rotate(15deg);
-ms-transform:translate(-15rem,5rem) rotate(15deg);
-o-transform:translate(-15rem,5rem) rotate(15deg);
transform:translate(-15rem,5rem) rotate(15deg);
box-shadow:0px 5px 10px 0px rgb(0 0 0 / 25%);
z-index:1;
}
.item:nth-child(2):hover {
border-radius:0.5rem;
z-index:2;
}
.item:nth-child(2) .photos {
position:relative;
padding-top:calc(100% * 1) !important;
width:100%;
padding:0;
}
.item:nth-child(3) {
position:absolute;
top:0;
right:0;
margin:0;
padding:1rem 1rem 7rem 1rem;
width:calc(25% - 1rem);
border-radius:0.25rem;
background-color:var(--color-white);
-webkit-transform:translate(-5rem,15rem) rotate(5deg);
-moz-transform:translate(-5rem,15rem) rotate(5deg);
-ms-transform:translate(-5rem,15rem) rotate(5deg);
-o-transform:translate(-5rem,15rem) rotate(5deg);
transform:translate(-5rem,15rem) rotate(5deg);
box-shadow:0px 5px 10px 0px rgb(0 0 0 / 25%);
z-index:1;
}
.item:nth-child(3) .photos {
position:relative;
padding-top:calc(100% * 1) !important;
width:100%;
padding:0;
}
.item:nth-child(n + 4) {
position:relative;
margin:0.5rem;
width:calc(33.33333% - 1rem);
top:100vh;
left:0;
}
.item:nth-child(n + 4) .photos {
position:relative;
padding-top:calc(100% * 2/3);
width:100%;
height:0;
}
.item:nth-last-child(1),.item:nth-last-child(2),.item:nth-last-child(3) {
padding-bottom:1rem;
}
.photos img {
position:absolute;
width:100%;
height:100%;
top:0;
left:0;
object-fit:cover;
overflow:hidden;
}
.description {
display:flex;
position:absolute;
top:0;
left:0;
padding:0 2rem;
width:calc(100% - 4rem);
height:100%;
font-size:3.8em;
color:var(--color-1);
align-items:center;
justify-content:center;
-webkit-transition:all .3s ease-in-out;
-moz-transition:all .3s ease-in-out;
-ms-transition:all .3s ease-in-out;
-o-transition:all .3s ease-in-out;
transition:all .3s ease-in-out;
overflow:hidden;
opacity:0;
z-index:1;
}
.description:after {
position:absolute;
content:'';
width:100%;
height:100%;
background-color:rgb(255 255 255 / 75%);
-webkit-transition:all .3s ease-in-out;
-moz-transition:all .3s ease-in-out;
-ms-transition:all .3s ease-in-out;
-o-transition:all .3s ease-in-out;
transition:all .3s ease-in-out;
opacity:0;
z-index:-1;
}
.item:hover .description,.item:hover .description:after {
opacity:1;
}
@media screen and (max-width:768px) {
header,footer,.item:nth-child(1) .description {
left:2rem;
}
.item:nth-child(2) {
width:calc(35% - 1rem) !important;
-webkit-transform:translate(-10rem,25rem) rotate(15deg);
-moz-transform:translate(-10rem,25rem) rotate(15deg);
-ms-transform:translate(-10rem,25rem) rotate(15deg);
-o-transform:translate(-10rem,25rem) rotate(15deg);
transform:translate(-10rem,25rem) rotate(15deg);
}
.item:nth-child(3) {
width:calc(35% - 1rem) !important;
-webkit-transform:translate(-3rem,5rem) rotate(355deg);
-moz-transform:translate(-3rem,5rem) rotate(355deg);
-ms-transform:translate(-3rem,5rem) rotate(355deg);
-o-transform:translate(-3rem,5rem) rotate(355deg);
transform:translate(-3rem,5rem) rotate(355deg);
}
.description {
font-size:3em;
}
}
@media screen and (max-width:640px) {
.item {
width:100% !important;
}
.description {
font-size:3.8em;
}
.item:nth-child(2) {
-webkit-transform:translate(-15rem,35rem) rotate(15deg);
-moz-transform:translate(-15rem,35rem) rotate(15deg);
-ms-transform:translate(-15rem,35rem) rotate(15deg);
-o-transform:translate(-15rem,35rem) rotate(15deg);
transform:translate(-15rem,35rem) rotate(15deg);
}
.item:nth-child(3) {
-webkit-transform:translate(-3rem,30rem) rotate(355deg);
-moz-transform:translate(-3rem,30rem) rotate(355deg);
-ms-transform:translate(-3rem,30rem) rotate(355deg);
-o-transform:translate(-3rem,30rem) rotate(355deg);
transform:translate(-3rem,30rem) rotate(355deg);
}
.item:nth-child(2) .description,.item:nth-child(3) .description {
font-size:3em;
}
}
@media screen and (max-width:480px) {
.title {
font-size:7em;
}
.item:nth-child(2) {
-webkit-transform:translate(-10rem,45rem) rotate(15deg);
-moz-transform:translate(-10rem,45rem) rotate(15deg);
-ms-transform:translate(-10rem,45rem) rotate(15deg);
-o-transform:translate(-10rem,45rem) rotate(15deg);
transform:translate(-10rem,45rem) rotate(15deg);
}
.item:nth-child(3) {
-webkit-transform:translate(-3rem,35rem) rotate(355deg);
-moz-transform:translate(-3rem,35rem) rotate(355deg);
-ms-transform:translate(-3rem,35rem) rotate(355deg);
-o-transform:translate(-3rem,35rem) rotate(355deg);
transform:translate(-3rem,35rem) rotate(355deg);
}
}

